-
05. Event프론트엔드/React 2020. 1. 23. 22:32반응형SMALL
# What? 이게 뭔데?
- 마우스 클릭, 키보드 입력 등의 사용자 인터랙션
# Why? 이걸 왜 쓰는데?
사용자가 삭제 버튼을 눌렀을 때, 회원가입 내용을 입력한다던지 등 사용자의 행동에 반응해야할 때 사용.

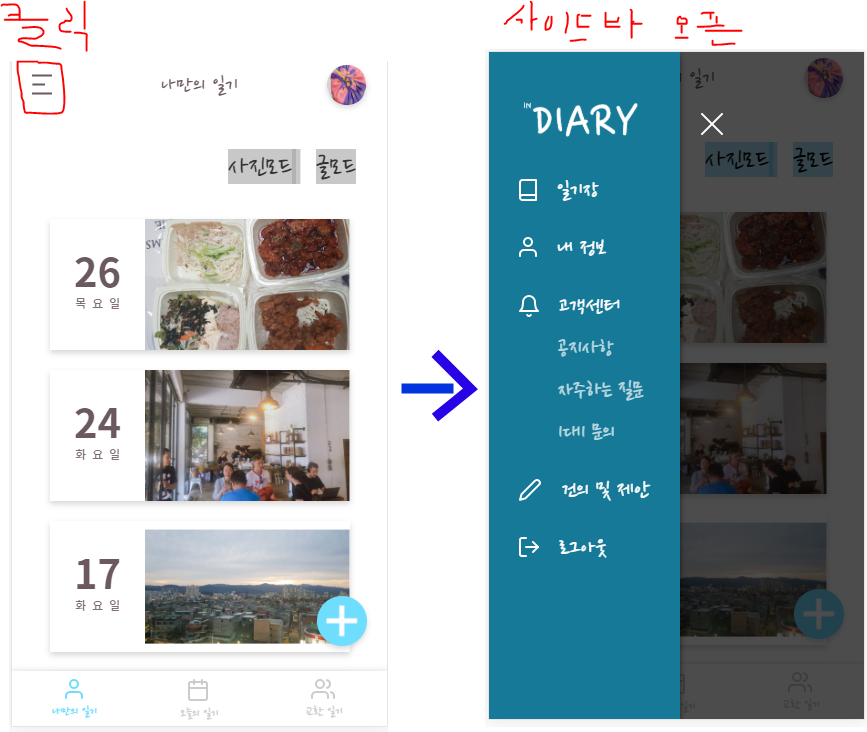
메뉴 클릭 -> 클릭 이벤트 발생 -> 클릭 이벤트 발생 시 sidebar 오픈하도록 반응 설정 # How? 어떻게 쓰는데?
- on이벤트명={실행할 함수}
const increase = () => { alert("인간적으로 증가했다 치자"); }; <button onClick={increase}>증가</button>* 자주 사용되는 이벤트 종류
1. onClick - 마우스 클릭
2. onSubmit - 입력폼(form) 제출
3. onChange - input, select의 입력값 변화
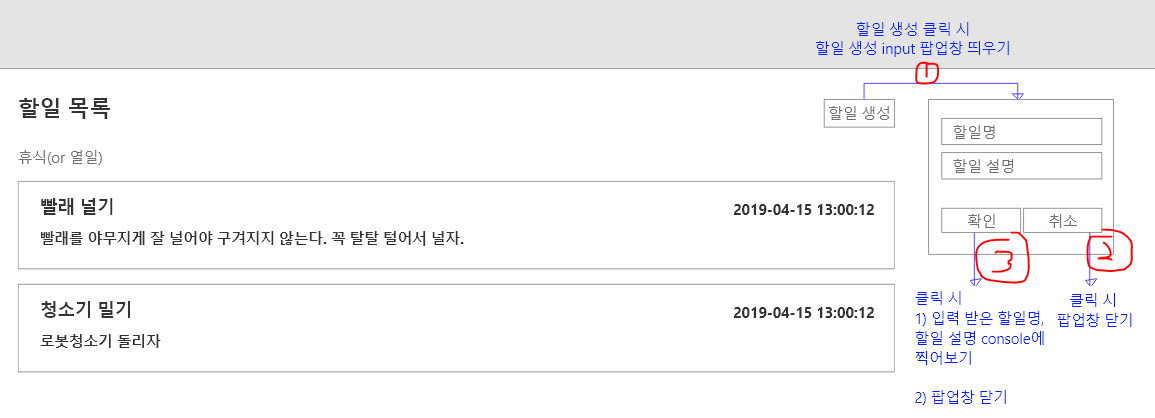
# Practice 연습
1. +, - 버튼을 눌러 age값 변경해보기
@ Example.js
import React, {Component, useState, useEffect} from 'react'; const Example = () => { let [age, setAge] = useState(15); // 나이 증가 const increase = () => { setAge(age + 1); }; // 나이 감소 const decrease = () => { setAge(age - 1); }; return ( <div> <p>나이: {age}</p> <button onClick={increase}>+</button> <button onClick={decrease}>-</button> </div> ); }; export default Example;2. 올해 소원을 입력받아 wish값 변경해보기
@ Example.js
import React, {Component, useState, useEffect} from 'react'; const Example = () => { let [age, setAge] = useState(15); let [wish, setWish] = useState("딱히 뭐"); // 나이 증가 const increase = () => { setAge(age + 1); }; // 나이 감소 const decrease = () => { setAge(age - 1); }; // 소원 변경 const changeWish = (event) => { /* on[이벤트명]은 알아서 event 파라미터를 넘겨줌 event.target은 이벤트가 일어난 대상으로, event.target.name은 해당 태그의 name event.target.value는 해당 태그의 value값을 얻을 수 있음 */ setWish(event.target.value); }; return ( <div> <p>나이: {age}</p> <button type="button" onClick={increase}>+</button> <button type="button" onClick={decrease}>-</button> <p>소원: {wish}</p> <input type="text" placeholder="소원을 입력해주세요" onChange={changeWish}/> </div> ); }; export default Example;3. form을 제출할 때 페이지 새로고침을 막고, "제출" alert해보기
@ Example.js
import React, {Component, useState, useEffect} from 'react'; const Example = () => { let [age, setAge] = useState(15); let [wish, setWish] = useState("딱히 뭐"); // 나이 증가 const increase = () => { setAge(age + 1); }; // 나이 감소 const decrease = () => { setAge(age - 1); }; // 소원 변경 const changeWish = (event) => { /* on[이벤트명]은 알아서 event 파라미터를 넘겨줌 event.target은 이벤트가 일어난 대상으로, event.target.name은 해당 태그의 name event.target.value는 해당 태그의 value값을 얻을 수 있음 */ setWish(event.target.value); }; // 정보 제출 const submit = (event) => { /* on[이벤트명]은 알아서 event 파라미터를 넘겨줌 원래 form submit을 하면 페이지가 새로고침 됨 그런데 보통 react나 vue를 사용하면 기본으로 Single Page Application(SPA)로 제작을 할텐데, 새로고침되면 곤란함. 이럴 때 event.preventDefault()를 쓰면 해당 이벤트가 원래 하던일을 막을 수 있음. * */ event.preventDefault(); alert("제출"); }; return ( <div> <form action="" onSubmit={submit}> <p>나이: {age}</p> <button type="button" onClick={increase}>+</button> <button type="button" onClick={decrease}>-</button> <p>소원: {wish}</p> <input type="text" placeholder="소원을 입력해주세요" onChange={changeWish}/> <br/> <button>제출</button> </form> </div> ); }; export default Example;* ...에 대해 알고가기
- ...(객체 or 배열]은 해당 객체나 배열을 풀어헤치는거라 생각하면 됨
// # ex. array를 합치고 싶을 때 let arr = [1,2,3] let arr2 = [4,5] let totalArr = [...arr, ...arr2] // [1,2,3,4,5]와 같음 // # ex. object form = { age: 123, wish: "딱히" } newForm = { ...form, order: "세탁기" } /* newForm = { age: 123, wish: "딱히", order: "세탁기" } 와 같음 */- 간단 연습
let arr01 = [1,2]; let arr02 = [3,4]; let arr03 = [5,6]; let newArr; // 1. ...을 사용해서 newArr를 [1,2,5,6]으로 만들어보기 newArr = [...arr01, ...arr03]; // 2. ...을 사용해서 newArr를 [3,4,5,6]으로 만들어볼기 newArr = [...arr02, ...arr03]; // 3. ...을 사용해서 new Arr를 [1,2,3,4,5,6]으로 만들어보기 newArr = [...arr01, ...arr02, ...arr03];4. input값 여러개 받아보기
- 위처럼 changeWish로 input 변경값을 저장하면 소원, 받고싶은 선물, 구매예정 물건 등 받아야할 input값이 늘어날 때마다 changePresent, changeOrder 이런식으로 매번 함수를 새로 만들어줘야함. 이러면 유지보수도 불편하고 반복작업을 해야함.
-> 그런일을 막기 위해 input 태그에 name값을 넣고, event.target.name으로 해당 태그의 name값을 받아와 state를 설정하는 방법으로 진행해볼거임.
@Example.js
import React, {Component, useState, useEffect} from 'react'; const Example = () => { let [age, setAge] = useState(30); let [form, setForm] = useState({ wish: "", present: "", order: "" }); // 나이 증가 const increase = () => { setAge(age + 1); }; // 나이 감소 const decrease = () => { setAge(age - 1); }; // 소원 변경 const changeForm = (event) => { setForm({ ...form, [event.target.name] : event.target.value }); }; // 정보 제출 const submit = (event) => { event.preventDefault(); alert("제출"); }; return ( <div> <form action="" onSubmit={submit}> <p>나이: {age}</p> <button type="button" onClick={increase}>+</button> <button type="button" onClick={decrease}>-</button> <p>소원: {form.wish}</p> <p>받고싶은 선물: {form.present}</p> <p>구매예정 품목: {form.order}</p> <input type="text" name="wish" placeholder="소원" onChange={changeForm}/> <input type="text" name="present" placeholder="받고싶은 선물" onChange={changeForm}/> <select name="order" onChange={changeForm}> <option value="식기세척기">식기세척기</option> <option value="건조기">건조기</option> <option value="리포머">리포머</option> </select> <button>제출</button> </form> </div> ); }; export default Example;# Problem 과제

* 소스참고: https://github.com/ShinHyungJune/react-course/tree/course-5-event
LIST'프론트엔드 > React' 카테고리의 다른 글
07. 리액트 라우터(React Router) (0) 2020.02.04 06. API 통신 (0) 2020.01.25 04. 상태관리(state) (0) 2020.01.23 03. props (0) 2020.01.17 02. 컴포넌트 (0) 2020.01.17