-
01. 기본세팅프론트엔드/HTML 2020. 9. 1. 16:31반응형SMALL
# What?
하이퍼텍스트 마크업 언어(Hyper Text Markup Language)
* 하이퍼텍스트 = 하이퍼링크를 담는 문서
# How?
1. 기본툴 설치
프론트엔드 개발자까지 생각하고 있다면 visual studio code를 사용하길 권장
(typescript 등 프론트엔드 개발에 최적화된 기능이 잘 되어있음)
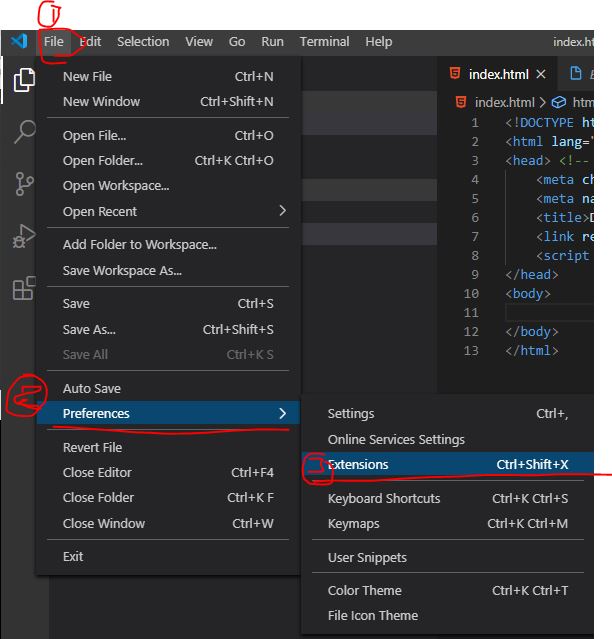
1) visual stuido 설치
https://code.visualstudio.com/
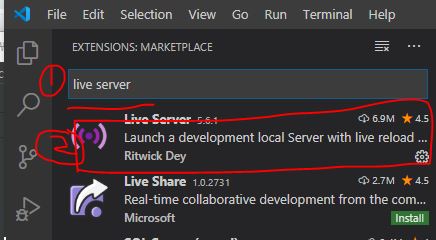
2) live server 플러그인 설치
-> 코드 수정사항이 새로고침 없이 화면에 실시간으로 나타남


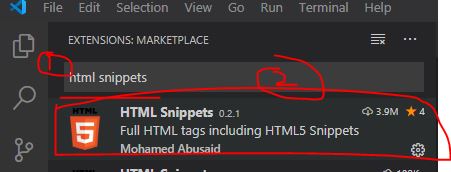
3) HTML Snippets
-> html 태그 자동완성 지원

2. 뼈대 만들기
<!DOCTYPE html> <!-- 이 문서가 HTML5 문서라는 뜻 --> <html lang="ko"> <!-- 웹 문서의 시작 --> <head> <!-- 웹 문서에 대한 정보를 담는 태그 --> <meta charset="UTF-8"> <!-- 문자 인코딩을 UTF-8로 하라는 뜻 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 초기엔 1배율로 페이지를 보여주라는 뜻 --> <title>Document</title> <!-- 문서 제목 --> <link rel="stylesheet" href="./style.css"> <!-- css를 연결하는 태그 --> <script src="./common.js"></script> <!-- js를 연결하는 태그 --> </head> <body> 여기다 html 태그 작성 </body> </html>* 코드참고 : https://github.com/ShinHyungJune/publishing-course/tree/html-01-init
LIST